How To Hide Keys In A Rails App
How to Hide Your API Keys
Prevent theft by securing your API keys
![]()

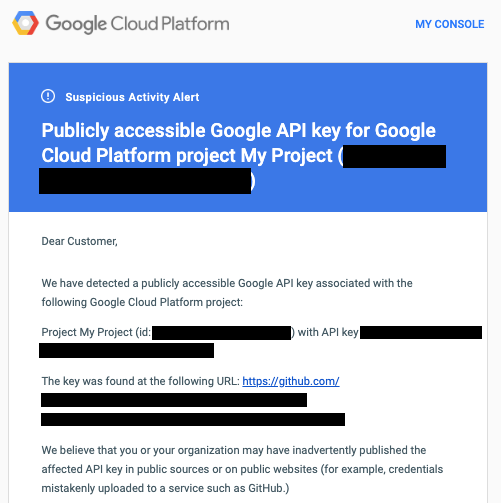
Recently, while working on a project with a Google Cloud API, I received a heads-up from Google:

Yes, I uploaded my API key to my GitHub — a beginner's mistake. Unfortunately, I am not alone in obliviousness, as a fellow Flatiron School alumna was billed $7,000 last year when someone stole the AWS API key from her GitHub. The Internet is full of stories of this kind! There is software that crawls through the web (and especially through GitHub) hungry for stray API keys. So, how do we stay safe?
In this blog post, I cover hiding your API keys in React, Rails, on Heroku and on Netlify.
I've pushed my API keys to Github, what now?
Well, first of all, don't panic. You should change the API key asap, or, as Malcolm Laing has suggested in a comment:
if at some point you committed your API keys to your git repo, you should remove all traces of it. You can do this by using git rebase and removing the commit that added the keys.
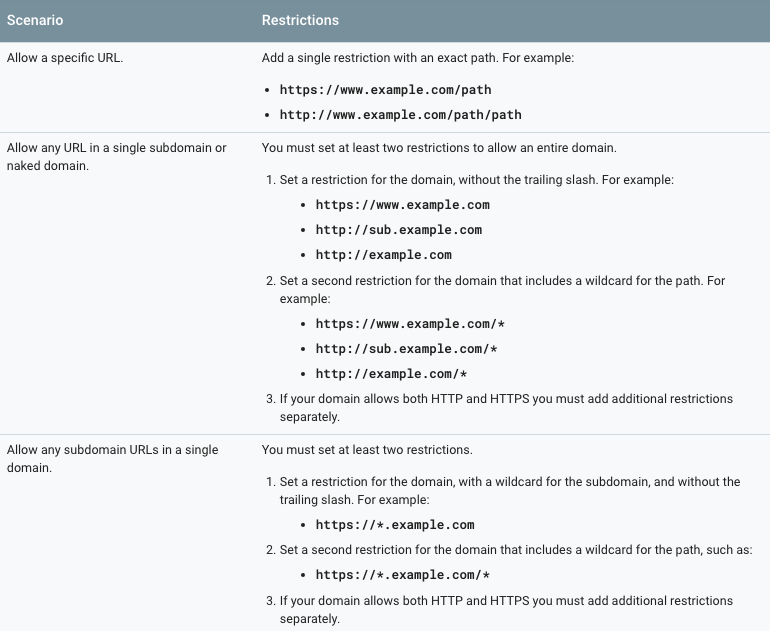
HTML: Setting Restrictions on the API Key
Services like Google Cloud and AWS make it possible to set restrictions on the usage of the API key.

For instance, the key might only be used within a given URL (so stealing it would do nothing). This is especially important when your API key is used in the front-end or in the HTML file — there seems to be no satisfying way to encrypt it . Setting a daily/total funds limitation on the usage is not a bad idea either, even if other safety tricks are already in place.
Front End: Hide Your Keys (React)
Apart from securing the API key, we can also hide it. Follow the steps below to do that in a React app.
IMPORTANT! If you created your React app with create-react-app, please be mindful of that your env variables will become a part of the build, meaning, they will be publicly available for anyone who'd inspect your files. You can still follow the steps below for the development phase so your API keys don't get into github. Then, before deploying your page, delete the .env file and use the platform's key management system (see below for Heroku and Netlify).
- Create a file called .env in the root of your project's directory.
Here's the app's tree:
- your_project_folder
- node_modules
- public
- src
- .env <-- create it here
- .gitignore
- package-lock.json
- package.json 2. Inside the .env file, prepend REACT_APP_ to your API key name of choice and assign it.
REACT_APP_ is, in fact, a tool that create-react-app uses to identify these variables.
// .env API_KEY=your_api_key <-- nope, this won't work
REACT_APP_API_KEY=your_api_key <-- yes! // Example:
// REACT_APP_GOOGLE_API_KEY=123456
3. Add the .env file to your .gitignore file.
You don't want this file to be committed to gitHub!
// .gitignore# api keys
.env <-- add this line
# dependencies
/node_modules
...
After you've saved .gitignore, run $ git statusto make sure that .env is not on the list of changes to be committed.
4. Access the API key via the process.env object.
To check that you can access your API key, go to your App.js file and add console.log at the top below the require statements. After saving the file and reloading the page, if the console log does not show your API key, try restarting the react server. And of course, make sure to remove the console.log line before committing your code.
// src/App.js import React, { Component } from 'react';
import './App.css'; console.log(process.env.REACT_APP_GOOGLE_API_KEY) class App extends Component {
...}
Also, be mindful that while web crawlers most likely won't get your API key, this solution does not make your API key hidden. As Malcolm Laing has pointed out in the comment, the key may show up in your network requests. So, if you wish to totally mask your key, you should make a backend that proxies your requests, and store the API key there.
This solution, however, also may not be optimal "because then how do you protect the access to the backend that proxies the request? Or are you gonna leave this backend endpoint public?", as Exadra37 argues in the comment section to this blog post. In their explanation, they recommend using reverse proxy method — you can learn more about it by checking the comment section and reading this article by Paulo Renato. In full transparency, reverse proxy solution is still vulnerable because you still need to protect access to it with an API key in the client side. Exadra37 points out:
the reverse proxy approach has the advantage that now your third party API key is in a environment you control, thus you can employ as many layers of API security measures as you can afford in order to prevent abuse of the third party service you are paying for.
This is beyond my expertise, which is why I personally hold no stance on this issue.
Back End: Protecting API Keys on Rails
To protect your secrets on a Rails app, tools like Figaro are there for you. You will still deal with a .env file and a .yaml file. Let's go through the steps:
- Add the gem to the Gemfile.
Business as usual:
// Gemfile gem 'figaro' <-- add this
Then, bundle install.
2. Install Figaro via Terminal
This creates the application.yaml file (and adds it to .gitignore for you!):
$ bundle exec figaro install 3. Now, go to ./config/application.yml and add the key:
# config/application.yml
google_api_key: '123456' 4. Add these keys as environment variables.
They can be easily accessed in your application, just like that:
GOOGLE_API_KEY = ENV[' google_api_key '] Deployment: Hiding API Keys on Heroku
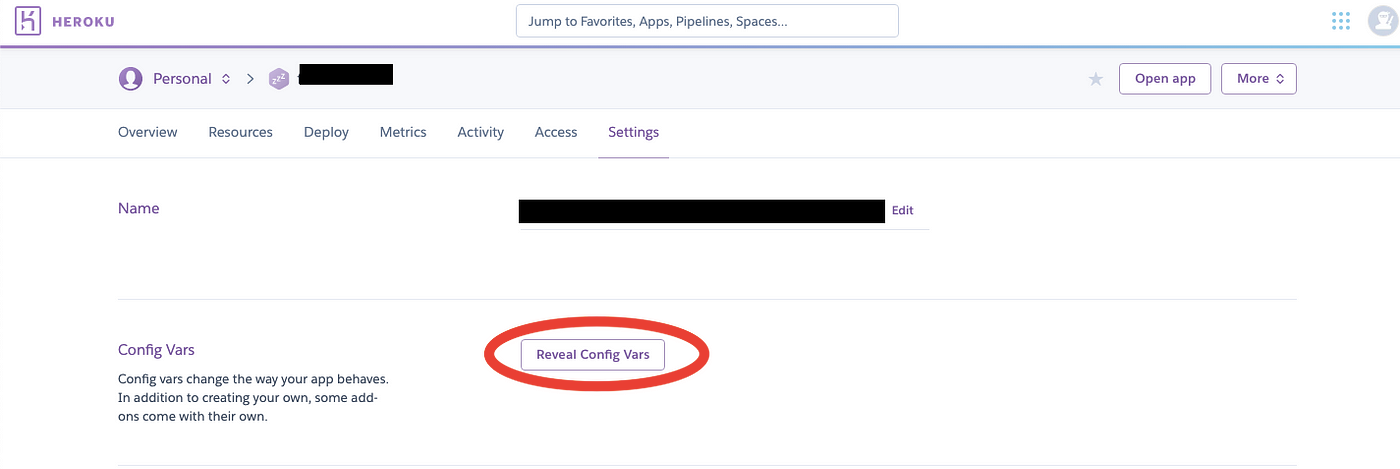
Great, your app is working! You've deployed it, but because of .gitignore, the .env file did not make it to Heroku. Go to your app's settings and choose this option:

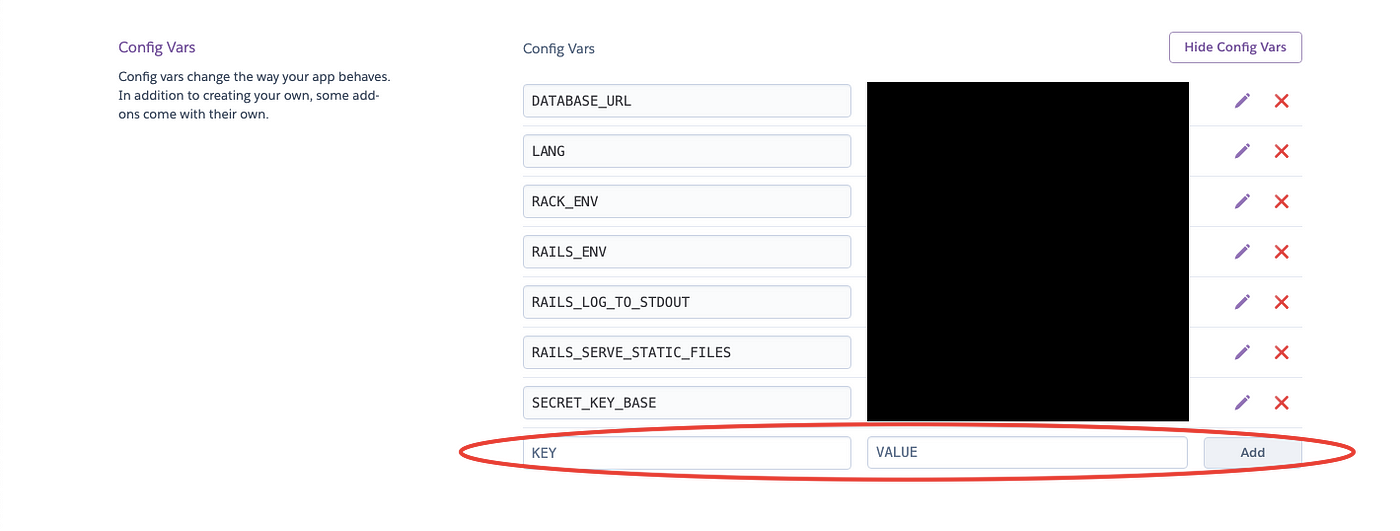
Upon clicking, you'll get a possibility to feed Heroku all your secrets:

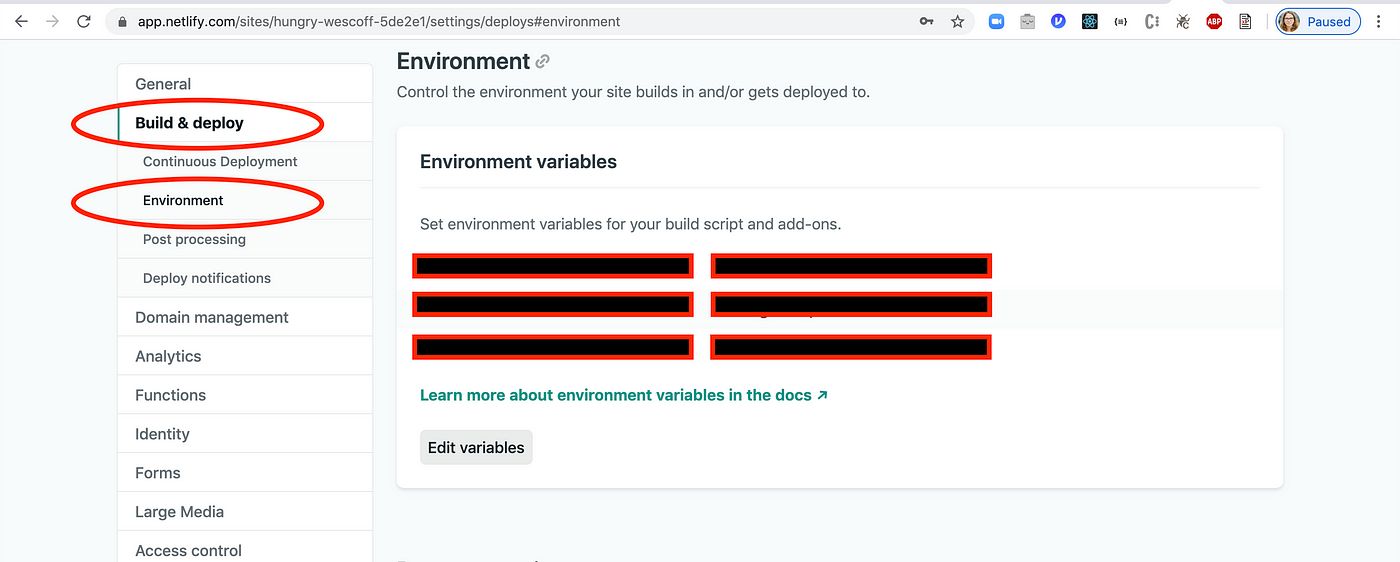
Deployment: Hiding API Keys on Netlify
In order to use your secrets in Netlify, go to Settings > Build & deploy > Environment > Environment variables. There, add your variables, just like you had in your .env file.

And that's it! Stay safe now!
How To Hide Keys In A Rails App
Source: https://betterprogramming.pub/how-to-hide-your-api-keys-c2b952bc07e6
Posted by: andersonpromple.blogspot.com

0 Response to "How To Hide Keys In A Rails App"
Post a Comment